
Canvas是HTML5中动态绘图的标签。Canvas利用HTML5 Canvas API和JavaScript来动态生成用户想要的图像。和其它跟踪技术一样,在过去的几年里,这种方法已被成千上万的网站采用了,上至Wihtehouse.gov下到Youporn.com。
关于Canvas
·HTML5 <canvas> 元素用于图形的绘制,通过脚本(通常是JavaScript)来完成。
·<canvas> 标签只是图形容器,用户必须使用脚本来绘制图形。
·可以通过多种方法使用Canvas绘制路径,盒、圆、字符以及添加图像。
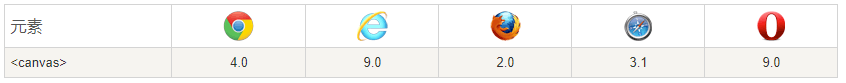
浏览器支持
表格中的数字表示支持 <canvas> 元素的第一个浏览器版本号:

创建一个画布(Canvas)
1、一个画布在网页中是一个矩形框,通过 <canvas> 元素来绘制。
注意:默认情况下 <canvas> 元素没有边框和内容。
2、<canvas>简单实例如下:
<canvas id="myCanvas" width="200" height="100"></canvas>
注意:标签通常需要指定一个ID属性 (脚本中经常引用)Width和Height属性定义的画布的大小。
提示:可以在HTML页面中使用多个 <canvas> 元素。
3、使用Style属性来添加边框:实例如下:
<canvas id="myCanvas" width="200" height="100"
style="border:1px solid #000000;">
</canvas>
Canvas指纹跟踪技术
1、背景:时至今日有许多的方式来跟踪访客,例如使用存在用户端的Cookie技术,这种技术现已被大部分公司遗弃,如今出现了一种新的方法替代Cookie可以来跟踪用户。在这几年中,许多网站和跟踪软件都开始利用HTML5 Canvas指纹。
2、介绍:从根本上来说,每一种浏览器都会使用不同的图像处理引擎,不同的导出选项,不同的压缩等级,所以每一台电脑绘制出的图形都会有些许不同,这些图案可以被用来给用户设备分配特定编号(指纹),也就是说可以用来识别不同用户。普林斯顿大学和比利时鲁汶大学安全研究人员发表了一篇研究报告指出,即使是电脑高手,面对基于Canvas指纹的跟踪技术,也很难保护好自已的隐私。
3、Canvas跟踪在广告领域的应用:在线广告公司常常进行跟踪用户的行为,他们希望能通过建立每个用户的兴趣档案来理解消费者的行为。通常,如果用户清除了他们电脑上的Cookie或者阻止了Cookie,广告主就不会知道访客是否访问了他们的广告,这使用广告效果大大降低,也使得广告公司的收入减少。所以这些广告公司一直致力于尝试更新更好的方法来了解网站访客的信息。一些大的广告公司已经把先前基于Flash的广告转换成了HTML5动画广告。HTML5 Canvas不仅局限于图片处理,它还能监听用户的键盘输入、鼠标移动、以及触摸事件。
4、Canvas指纹被所有主流浏览器支持:HTML5 Canvas技术被所有主流浏览器支持,可以通过大部分的PC、平板、智能手机访问。目前来说Canvas指纹很难被阻挡,只要用户用浏览器上网,用户的行踪就相当于是公开的。